In a recent React Native project I was asked to visualize a list of items in a way a little more appealing than just rendering each item with no animations at all. This way, we wanted to contribute more to our overall interactive app look & feel.
intro_animate-react-native.mp4
Heading 1
Heading 2
code goes here and it should be awesome!
Test
one
two
three
four
five
Links ?
- https://github.com/NotionX/react-notion-x
- https://github.com/transitive-bullshit/nextjs-notion-starter-kit
Inline styled text https://github.com/NotionX/react-notion-x and more after

- Pretty URLs
- Custom domains
- Google Fonts
- Page title/description for SEO
- Custom scripts
- A setup wizard to customize the script (instead of having to change the raw code)
- Stop random pages from showing up under custom domain
- Hide the What's New banner

Blocks ?
loading...
loading...
0:35 Josh Elman reached out to Alex Zhu in September of 2015. He was shocked to learn that Alex and Musical.ly were based in Shanghai, China.
1:45 Before working on Musical.ly, Alex spent most of his career in enterprise software (SAP). Alex's passion was always in consumer businesses: using the consumer approach to deal with enterprise design.
2:15 In 2013, Alex was a futurist for education in SAP. Tried to do some research on how the education industry was going to transform with new technology. This prompted Alex to start a company in the education space. Alex and his co-founder came up with a "billion dollar" startup idea to transform education by combining Coursera + Twitter into a new product. The vision was to make educational content mobile-first and bite-sized. This turned out to be a "complete failure."
3:35 What were the lessons from this failure? And how did Alex ultimately decide to make Musical.ly?
Major lessons from the failure:
- If you want to build a new user-generated content platform or social network then the content has to be extremely light. The content creation AND consumption need to happen within seconds, not minutes.
- Education is a little bit against human nature. If you look at how people use their phone, the majority of people are using their phone to communicate and entertain (play games, using social media, or messaging).
- It's pretty hard for a new startup to try to change human nature. It's better to follow the human nature than to fight against it.
- For a new social platform to take off, your early adopters need to be young. Especially teenagers in the U.S. — why? They have a lot of time and they are creative. They are already digitally native. If your product can attract a small group of these users, they will talk about it in school and on social media — you won't need to spend as much for distribution. Zero cost distribution.
6:00 How did you go from zero users to today? How did you start to grow your community?
Musical.ly launched with "a lot of hacks." — App Store used to let you make your App Store name really long. The search engine on the App Store used to give more weight to the application name vs. keywords defined. So...they put a really long app name with all keywords. This led to them initially growing organically on the App Store.
Initially, Musical.ly focused on utility at first. Before you have the critical mass of users, you have to focus on utility. And then once you have enough users, you can start building a community around it.
Instagram Example:
Initial users of Instagram 1.0 didn't use Instagram for the feeds or likes or comments. They used Instagram for the amazing filters that they would post on other social medias.
Come for the utility, stay for the community.This is a great video
Heading 3
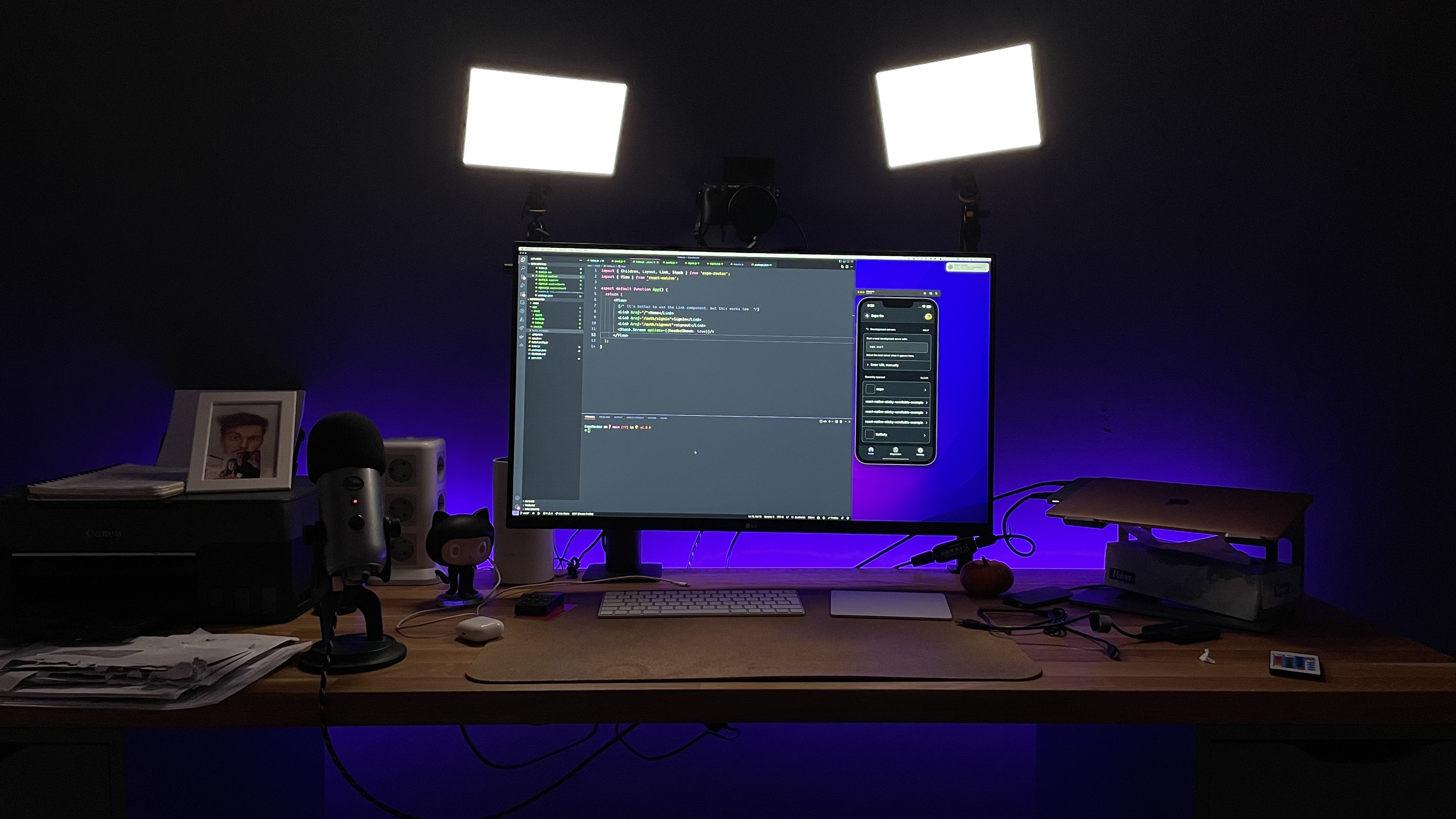
As you can see in the above picture, the requirement was to animate the items of given to a FlatList after another, but the rendering had to be customizable. We wanted to control how long it takes to render each item, have an optional initial delay before the first item is rendered, as well as giving users the chance to control how many items are rendered in parallel. And, of course, using this library should not require the user to do anything different when using this library compared to using the basic React Native FlatList component directly.
For a start, I created a simple wrapper wrapping React Native’s FlatList component. I already added the additional props with some defaults required to configure the animations.
1import React, { FC } from 'react';2import { ReactElement } from 'react';3import { FlatListProps, ListRenderItemInfo, FlatList } from 'react-native';45const FadeInFlatList = <ItemT,>({6 itemsToFadeIn = 10,7 initialDelay = 0,8 durationPerItem = 50,9 parallelItems = 1,10 ...props11}: FlatListProps<ItemT> & {12 itemsToFadeIn?: number;13 initialDelay?: number;14 durationPerItem?: number;15 parallelItems?: number;16}): ReactElement => {17 return (18 <FlatList19 {...props}20 />21 );22};2324export default FadeInFlatList;25